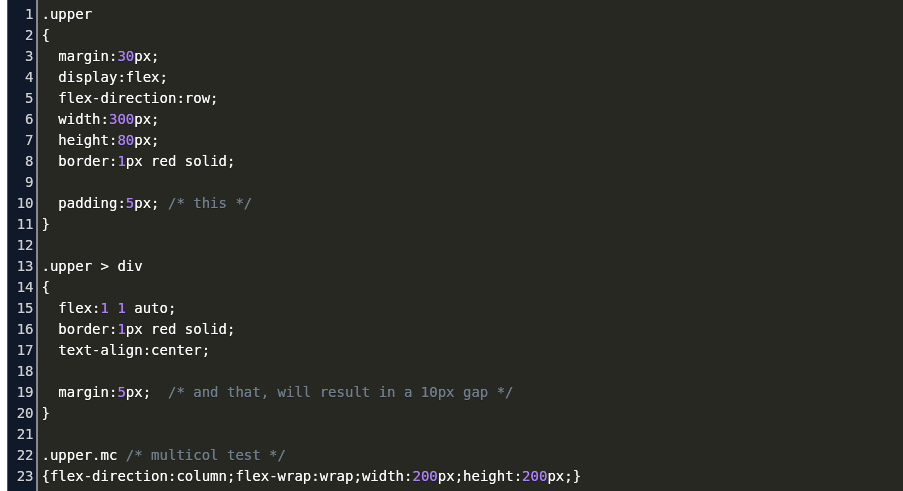
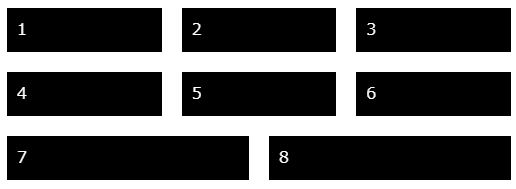
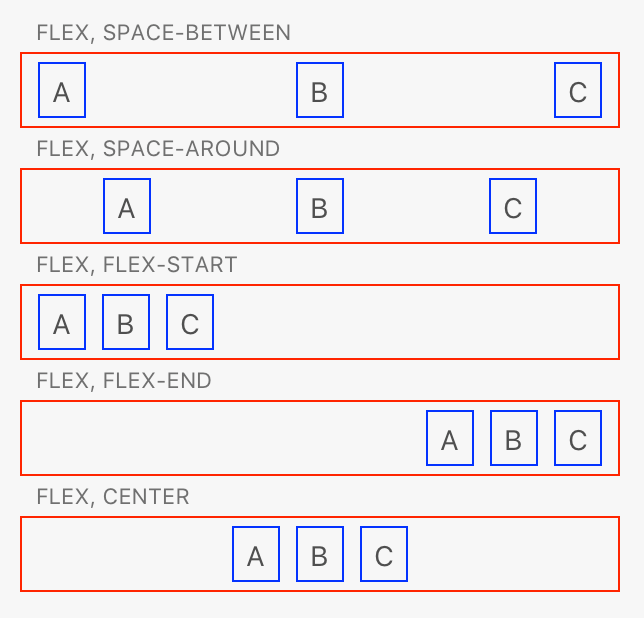
![Remove gap in css flex-box with align-item on flex-start and flex wrap [duplicate] - The web development company Lzo Media - Senior Backend Developer Remove gap in css flex-box with align-item on flex-start and flex wrap [duplicate] - The web development company Lzo Media - Senior Backend Developer](https://i.stack.imgur.com/YzMwX.png)
Remove gap in css flex-box with align-item on flex-start and flex wrap [duplicate] - The web development company Lzo Media - Senior Backend Developer

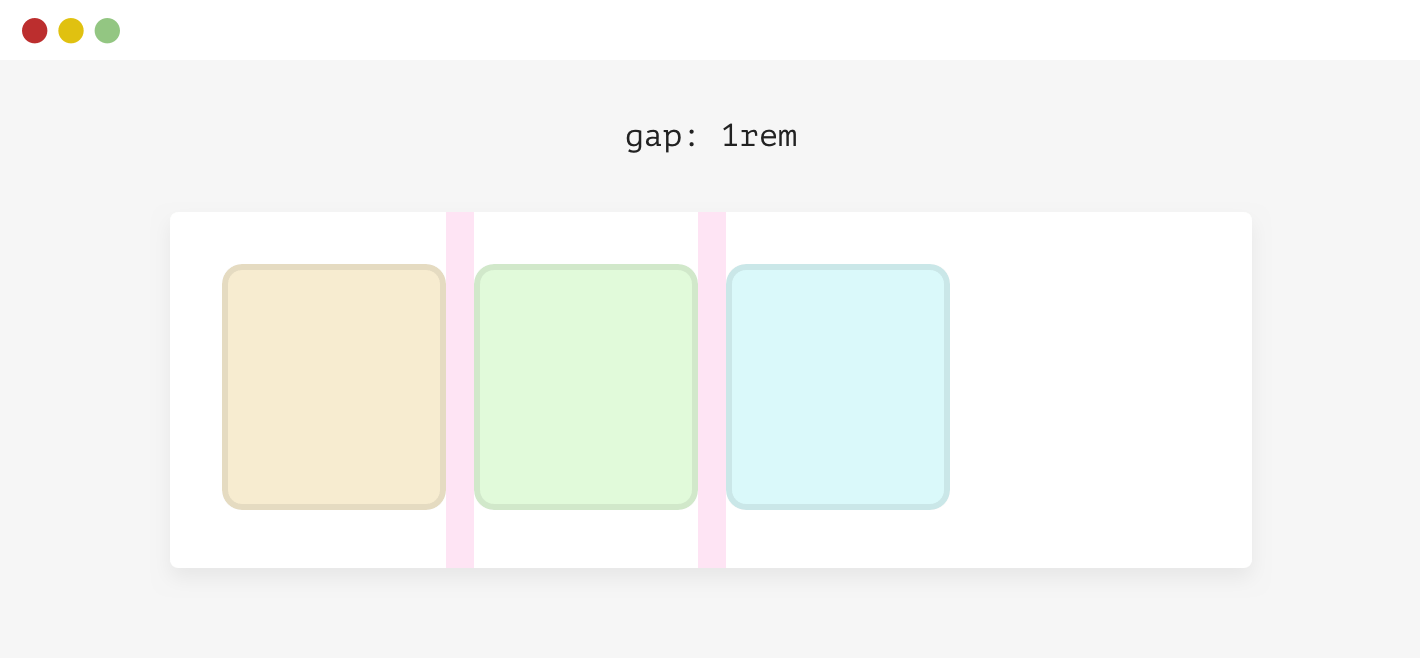
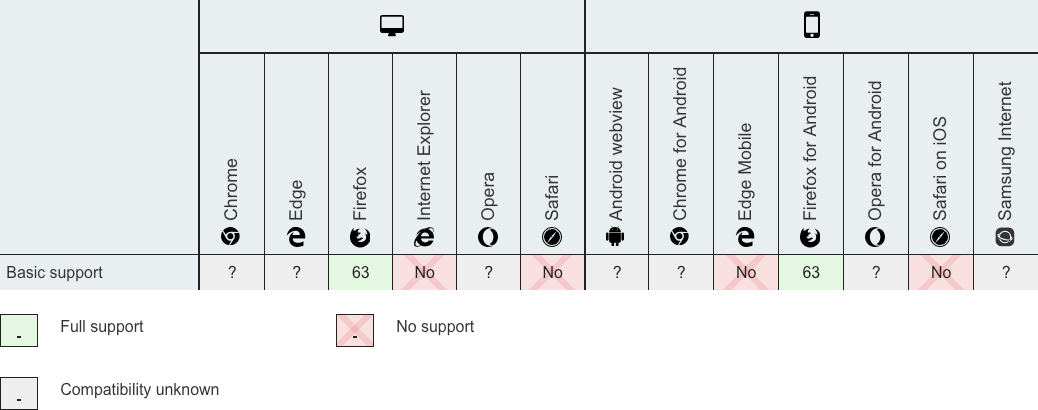
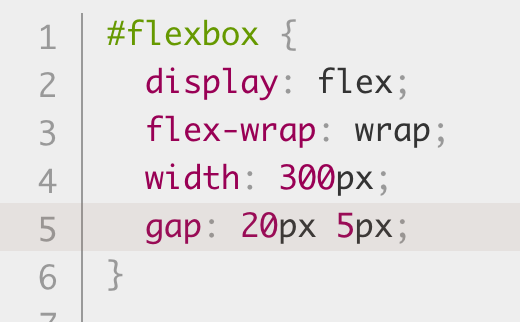
Stefan Judis på Twitter: "The `gap` #css property will be supported in flex containers eventually. 🤞 Currently, it's only supported in Firefox. You can star the Chromium issue if you wanna tell

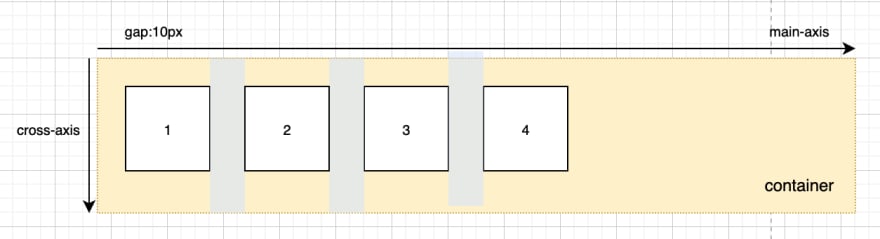
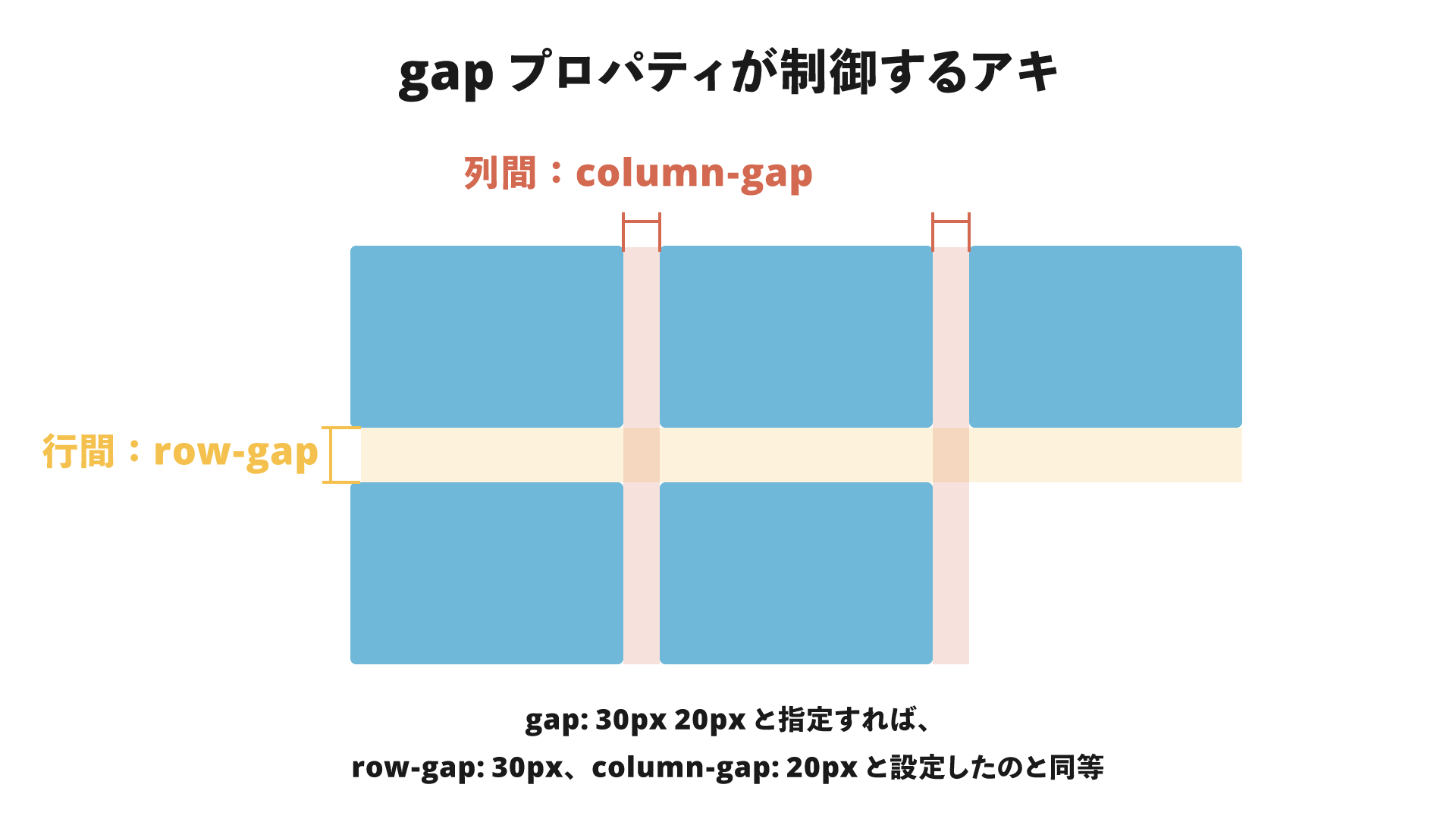
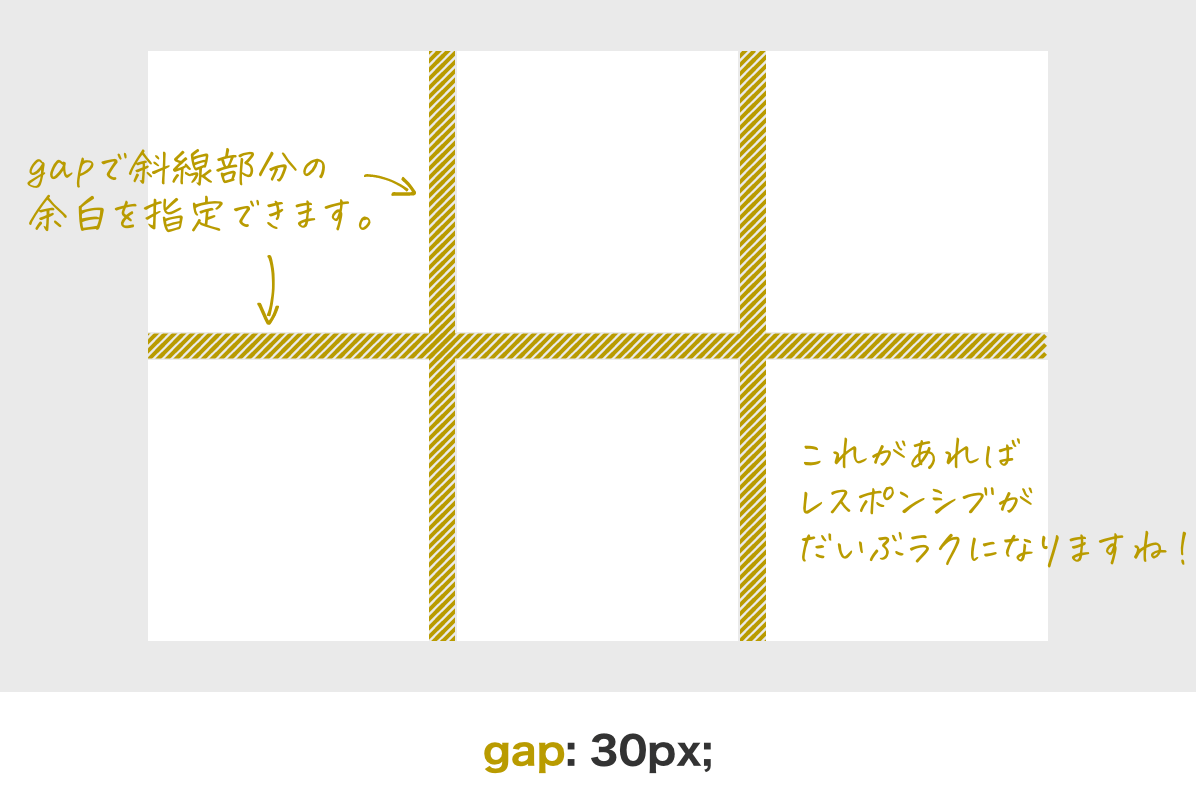
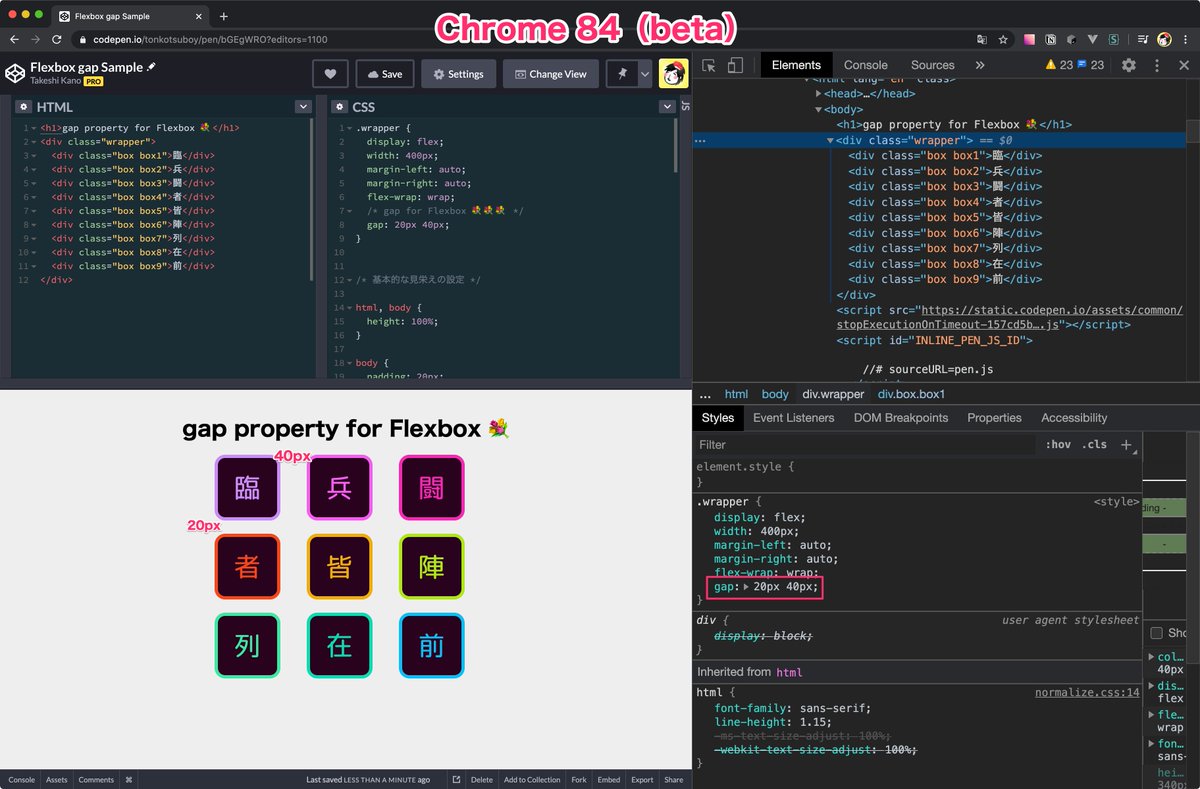
Takeshi Kano 鹿野 壮 on Twitter: "FlexboxのgapプロパティがChromeとEdgeで対応した件。 IE11対応が必要なら、これまで通りCSS Gridとgapプロパティのほうがよさそうですね。 CSS GridだとAutoprefixerでgap を考慮した空の行や列を作ってくれる(図参照)けど、Flexbox ...

Takeshi Kano 鹿野 壮 on Twitter: "FlexboxのgapプロパティがChromeとEdgeで対応した件。 IE11対応が必要なら、これまで通りCSS Gridとgapプロパティのほうがよさそうですね。 CSS GridだとAutoprefixerでgap を考慮した空の行や列を作ってくれる(図参照)けど、Flexbox ...